5 iPhone Apps UI Design Tips for First iPhone Application Development
Apple iPhone 4S and expected new iPhone 5 Release, UI and Apps design has taken a new look. As a beginner iPhone Apps developer, starting with iPhone UI design for your first iPhone Application, the best tip is to keep it neat and simple.
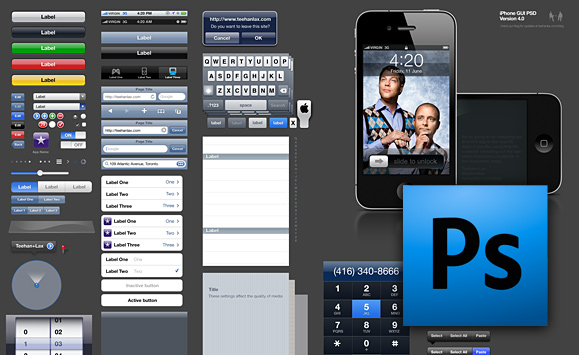
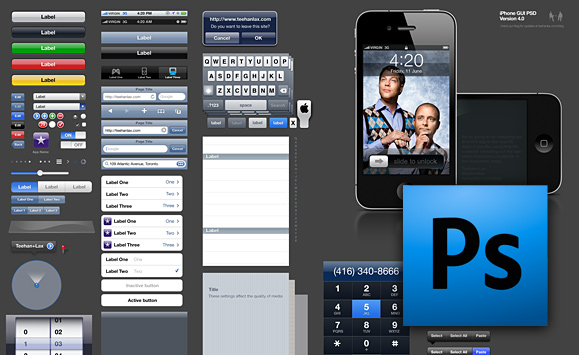
Thus if you are targeting iPhone 4S and upcoming iPhone 5, the Apple's new smartphones, or likewise iPad 3G or iPod Touch 5G, before going for a quick start iOS App UI design with Adobe Photo shop, it will surely increase your quality of Application look and feel and consequently your chances of success by following a methodical approach to your first iPhone UI design.

Software Graphical User Interfaces are under rapid evolution, due to increasing focus on accessibility, usability, look and feel for end user experience. Therefor iPhone UI things will also keep changing with the time lines under various design patterns. You will get use too with iOS Applications Use Interface Design with over the time with the progress of your knowledge, experience and skill.
Thus if you are targeting iPhone 4S and upcoming iPhone 5, the Apple's new smartphones, or likewise iPad 3G or iPod Touch 5G, before going for a quick start iOS App UI design with Adobe Photo shop, it will surely increase your quality of Application look and feel and consequently your chances of success by following a methodical approach to your first iPhone UI design.

5 iPhone Apps UI Design Tips for Application Development
So, if you are ready, we have a basic 5 points tutorial on iPhone Apps UI Design for you on how to design first iPhone Application. Lets have a look:
Clarity
Do you have a clear idea regarding the main function of you app?
Do you know who your target audience is? Based on these two core ideas, prepare a brief mission statement for your app. Based on this statement decide whether your app should have a ‘fun’ or ‘utility’ design.
Wire-framing
Jot down your wire-framing ideas on paper first (if it’s your first iPhone UI design project). Get into the iPhone user’s shoes and see what gestures they need to make to change screens, go from portrait mode to landscape mode, refresh the app and perform other functions. In case the application you are working on necessitates extensive use of touch and tap, you will need to work out the space for touch gestures and buttons. Keep in mind that.
 Getting to the heart of the matter
Getting to the heart of the matter
Study your favorite apps and see what makes them click. The best apps are marked by the designer’s attention to detail, they manage to look attractive without distracting the user, and they use simple colors in combination with subtle gradients to create a realistic effect. Keeping in mind the UI and core function of your app, add details like highlighted text, internal custom apps, glossy effects, and tactile backgrounds to make your app look sleek and enticing.
Color and Graphics
In case you are planning iPhone UI design for a ‘utility’ app which is data-heavy, you are better off using a minimal color palette. If you are designing the UI for an iPhone game or entertainment app, you have a greater scope for deploying a pleasant kaleidoscope of colors. But unless the app demands it, you’d be better off using modest colors and graphics. Use your discretion.

Adding icons
The icon is your app’s logo: it is the image the user will forever associate with your app. Try and use a single small and symbolic images for your app icon. Using text in the icon wouldn’t make sense as the size of your icon on the user’s mobile is too small. Also keep in mind that a larger version of your icon will be displayed on the Apple Store.
Getting iPhone App Approved for Apple Store
Once your iPhone UI design is ready, the app will have to pass through the rigorous and slightly puzzling app approval process for Apple Store. You can increase your chances of approval by avoiding use of stock icons and images, and by using only iPhone SDK along with Cocoa and Objective C.Software Graphical User Interfaces are under rapid evolution, due to increasing focus on accessibility, usability, look and feel for end user experience. Therefor iPhone UI things will also keep changing with the time lines under various design patterns. You will get use too with iOS Applications Use Interface Design with over the time with the progress of your knowledge, experience and skill.












Awe-inspiring bequest! Your blog is attention-grabbing. I feel affection for it.
ReplyDeleteWow this is a very good and beautiful blog related to software application and company.Today's software are very important and used to different types applications.Thanks for this...... iphone application development services
ReplyDelete